
WordPress is known as the most popular CMS of the world and one of main reason behind that its wide range of usability and expand-ability. Here comes the plugins, because of the plugins we can make a simple blog site to anything we can imagine.
Plugins are basically a set of PHP codes, which can enhance and extend the usability of your WP site. Because of plugins WordPress is now used in more than 26% of websites of the entire internet. We can achieve whatever we want by using plugins. There are tons of plugins available in WP plugins directory and if your requirement doesn’t matches with the ones available in the market you can create one easily.
Here in this article I’ll teach you how to create a plugin from scratch and what is hooks & actions in WP. So let’s get started.
But before dive into codes you may be wondering:
Why should I bother to develop a plugin when there are lots of plugins available?
If you are a developer, then the answer is obvious. There is huge opportunity for plugin developers. You can get freelancing work for customized plugin development from major freelancing/bidding sites. Also after creating a plugin you can publish it on WP plugin directory for free and there you can sell premium version of you plugin or any premium extension of the plugin.
There is huge need of plugin developer in industry also. You can apply for WordPress developer job and if you have knowledge and experience in plugin development then you’ll surely get an advantage over others who don’t know about it.
But if you are not a developer, just a blogger who runs own WordPress blog, then it might be not be the same case exactly as a developer. You can download and use many plugins from WP plugins directory and there has enough plugins to run a blog smoothly. But there is no harm if you are more knowledgeable of the codes of the plugins which you are using from third party developers. In this way you can customize little things on your site by your own, you don’t need to hire a developer every time.
Understanding WordPress Plugins and Prerequisites to Develop One.
To develop a plugin we need to understand first what is a plugin and how it works? I have already discussed previously that plugin is a set of PHP codes which can enhance a few/a lot features and functionalities of your site. And while doing these things you are not affecting the core of WordPress. If you make any mistake during the development of a plugin, you can easily deactivate it to make your site error free.
WordPress is developed using PHP, MySQL & jQuery and to create a plugin you should have basic knowledge and understanding of these technologies, but it is not mandatory.
Creating Your First Plugin
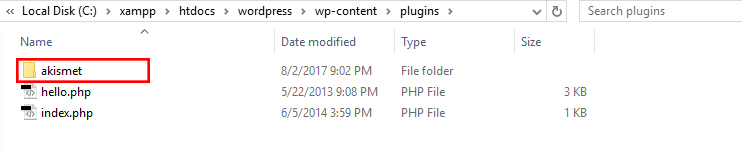
To create a plugin first we need to know where our plugin files will be located within a WP installation. So first of all we need understand the file structure of WP.

Here in this picture above we can see few files along with 3 directories. Within these directories we are allowed to work within “wp-content” directory. By changing files within any other directory will affect wp core and that is not recommended.

Within the “wp-content” directory we will find another directory called “plugins” and within this directory we will create our own plugins with their own directory. As you can see here “akismet” directory, this directory is for the plugin called Akismet, which comes along with every WordPress install.
In this directory we need to create our own plugin directory and within that directory we can put all our plugin related files including .php, .css, .js etc. so let’s create a directory called “my-plugin” and within it we create “my-plugin.php” file.
Now after creating plugin file and folder, we need to specify few information through this PHP file to WordPress to consider this as a WP plugin. So we need to add few predefined format within PHP comment on the top of the file (my-plugin.php). Add the snippet below to the file.
<?php /* Plugin Name: My First Plugin Plugin URI: https://www.pradipdebnath.com/ Description: This plugin for tutorial purposes and it will have few basic features. Author: Pradip Debnath Author URI: https://www.pradipdebnath.com/ Version: 1.0 */
After adding this code, save the file and visit the plugin menu from WP dashboard.

Now let’s discuss the code parameters which we have passed through this PHP comment.
Plugin Name – As the parameter suggests it is used to specify the plugin name.
Plugin URI – This specifies the webpage link where people can download the plugin and get other information related to this plugin. It is optional, if you want and if you are using the plugin only in your own project then you can decide to not to specify it.
Description – It is where you can specify summary of your plugin, mention main features of the plugins.
Author & Author URI – It tells plugin users who created this plugin and author URI specifies their website link.
Version – It defines the current version of the plugin.
Here we can see our plugin is visible as a plugin and ready to activate. After clicking activate our plugin will be activated, but nothing will be change because we haven’t instructed WP to make any.
Understanding Few Terms & Methods of WordPress
In WordPress, it provides few things to developers to make things easier develop. Here I’m going to discuss the fundamental of those things to make you understand a bit more. Later in this series I’ll discuss them in further details.
- Hooks
- Shortcodes
- Widgets
- Options & settings API
- Custom Post Type (CPT)
A Hook is a term in WP that refers to few or a lot areas within a WP site where a developer can add their own code to change what WordPress outputting by default. There are 2 types of hooks available in WordPress: Actions and Filters. We will discuss these in details later.
A Shortcode is a word or a phrase within these ([]) brackets. When a user apply shortcode in any page or post content then it will be replaced by the HTML codes and other features related to that at the front of the site. And as a developer we can specify the shortcodes to our plugins to create something exciting as an image slider or a contact form.
Widgets are combination of PHP & HTML codes placed inside of sidebar area. If you are familiar with WP theme or template hierarchy then you’ll know what the sidebar is in WP? If not, don’t worry you’ll get to know it later if you continue to follow me.
Options & settings APIs used to create settings and supporting page for the plugin within WP admin area. By using this you can create custom menu for your plugin as well within the admin area of WordPress.
Initially WordPress was created for blogs, so it support various post types. By default we can see posts and pages menu there in WP admin and this pages is also a post type called page. So basically Custom Post Types (CPT) can be created by plugins to list various other things like, movie directory, business listing, portfolios etc. on a website.
So this is it, here I have tried my best to present you basic ideas about the foundation and fundamentals of WordPress plugin development. I’ll dig deep into these segments in later article in this plugin development tutorial series.
Hope you get to know something by reading this article. If you liked it leave a comment below and happy coding. 🙂

Sir your article is so helpful for me to learn basic to make plugin keep it up good work ….Thanks