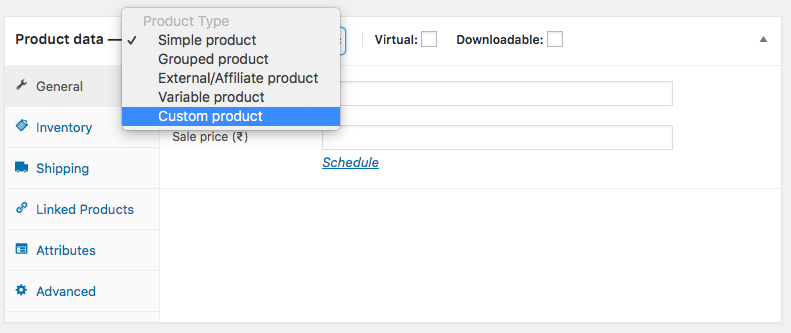
In WooCommerce there you can choose from 4 default product types while adding a new product. But there are many cases where you want to add extra custom product type. If your requirement is similar to this, then here you can find the solution to it.

As you can see the figure above at the bottom of the dropdown option of product data there is a new option called “Custom product”. Here I am going to create it and then add custom field data for this new product type. This code is tested with woocommerce version 3.4.3.
Let’s get started.
Create Custom Product Type
<?php
/*
* Add New Product Type to Select Dropdown
*/
add_filter( 'product_type_selector', 'pd_add_custom_product_type' );
function pd_add_custom_product_type( $types ){
$types[ 'custom' ] = 'Custom product';
return $types;
}
/*
* Add New Product Type Class
*/
add_action( 'init', 'pd_create_custom_product_type' );
function pd_create_custom_product_type(){
class WC_Product_Custom extends WC_Product {
public function get_type() {
return 'custom';
}
}
}
/*
* Load New Product Type Class
*/
add_filter( 'woocommerce_product_class', 'pd_woocommerce_product_class', 10, 2 );
function pd_woocommerce_product_class( $classname, $product_type ) {
if ( $product_type == 'custom' ) {
$classname = 'WC_Product_Custom';
}
return $classname;
}
Add this code to your theme’s functions.php file. This will add the new custom product type field in dropdown option. But it will not have some basic product data tabs like “General” & “Inventory”.
Get Default Product Data Tabs for Our New Product Type
Now we will assign default product data tabs to our newly created custom product type. To do this we need to add few JS code to our admin footer. Here is the code to add next to your functions.php file.
// Adding Price fields & inventory to custom product type
add_action('admin_footer', 'pd_custom_product_admin_custom_js');
function pd_custom_product_admin_custom_js() {
if ('product' != get_post_type()) :
return;
endif;
?>
<script type='text/javascript'>
jQuery(document).ready(function () {
//for Price tab
jQuery('.options_group.pricing').addClass('show_if_custom').show();
//for Inventory tab
jQuery('.inventory_options').addClass('show_if_custom').show();
jQuery('#inventory_product_data ._manage_stock_field').addClass('show_if_custom').show();
jQuery('#inventory_product_data ._sold_individually_field').parent().addClass('show_if_custom').show();
jQuery('#inventory_product_data ._sold_individually_field').addClass('show_if_custom').show();
});
</script>
<?php
}
Now we will have all default general pricing option and inventory. Here we need to note one thing that we have mentioned show_if_custom to our jQuery addClass function. In this section, you can put show_if_your_product_type, for your own custom product type.

Adding Custom Fields to General Tab of Our Product Type
// add the settings under ‘General’ sub-menu
add_action( 'woocommerce_product_options_general_product_data', 'pd_add_custom_settings' );
function pd_add_custom_settings() {
global $woocommerce, $post;
echo '<div class="options_group">';
// Create a number field, for example for UPC
woocommerce_wp_text_input(
array(
'id' => 'pd_custom_field',
'label' => __( 'Custom', 'woocommerce' ),
'placeholder' => '',
'desc_tip' => 'true',
'description' => __( 'Enter Custom Field Data', 'woocommerce' ),
'type' => 'number',
'wrapper_class' => 'show_if_custom',
));
// Create a checkbox for product purchase status
woocommerce_wp_checkbox(
array(
'id' => 'pd_is_purchasable',
'label' => __('Is Purchasable', 'woocommerce' ),
'wrapper_class' => 'show_if_custom',
));
echo '</div>';
}
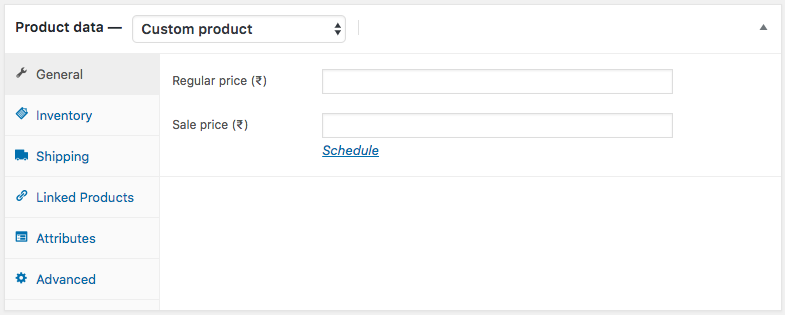
After adding this code we can get our custom fields in general tab for our custom product type, as the picture below.

Now we need to save the value of this field to our database, to do this we need to add next code snippet.
add_action( 'woocommerce_process_product_meta', 'pd_save_custom_settings' );
function pd_save_custom_settings( $post_id ){
// save custom fields
$pd_custom_field = $_POST['pd_custom_field'];
if( !empty( $pd_custom_field ) )
update_post_meta( $post_id, 'pd_custom_field', esc_attr( $pd_custom_field) );
// save purchasable option
$pd_purchasable = isset( $_POST['pd_is_purchasable'] ) ? 'yes' : 'no';
update_post_meta( $post_id, 'pd_is_purchasable', $pd_purchasable );
}
Now we have completed all customizations with our own custom product type.
Check for Custom Product Type on Front-end
After adding this product type we may need to check for our custom product type in WooCommerce template to show custom data specific to this custom product type.
Add this code snippet to your template files.
global $product;
if( $product->get_type() == 'custom' ) {
echo 'Working!!';
}
So this is it, from backend to frontend checking all code is included here in this tutorial. I have mentioned adding these codes to functions.php file of your theme. But more appropriate approach will be to make a plugin for it. To know more about plugin development see my tutorial for plugin development basics.
Here is the visual representation of this tutorial.
Happy Coding. 🙂

I’ve been searching this for an entire day. I’m so grateful. Thanks!
I’m glad that it helps. 🙂
I have a question though. In which file do I have to add the code snippet to check for the custom type on the front end? And once I add it, where should I check it worked? Sorry, I’m new to PHP and web development in general.
You can follow the YouTube video embedded above for a complete visual guide, though it is not in the English language, you’ll get the codes and steps in it.
Hi Pradip,
I’m developing a custom product type for composite products. Now I want to extend my ‘Linked Products’ tab with the ‘grouped products’ search field (https://prnt.sc/11bp4ex). How can I add this field to the already existing with class ‘options_group’, instead of adding it as an extra by using the action hook called ‘woocommerce_product_options_related’?
Further more, how can I extend the functionality of this search field, so it also fetches product variations?
Regards,
Pieter
late to the discussion. I watched the video but did not see where to add
global $product;
if( $product->get_type() == ‘custom’ ) {
echo ‘Working!!’;
}
All codes went to theme function.php but I could not get this working. I pasted into woocommerce single product page template but did not work. Please, can you help with the file for this code?